HubSpotコンテンツのリッチテキストモジュールまたは画像モジュールに画像を追加できます。リッチ テキスト モジュールでは複数の種類のコンテンツ(画像、テキスト、CTAなど)がサポートされていますが、画像モジュールにはそれぞれ1つの画像だけを含めることができます。
注:ドラッグ&ドロップEメールエディターでテキストモジュールとカスタム リッチ テキスト モジュールに画像を含めることはできません。
画像を追加する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[マーケティング] > [ウェブサイト] > [ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[マーケティング] > [ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[マーケティング] > [ウェブサイト] > [ブログ]の順に進みます。
- ナレッジベース:HubSpotアカウントにて、[サービス] > [ナレッジベース]の順に進みます。
-
- Eメール:HubSpotアカウントにて、[マーケティング] > [Eメール]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
注:マーケティングEメールに追加できる画像ファイルは、.png、.ico、.bmp、.jpg、.gif ファイルのみです。
- 画像を挿入します。
- リッチ テキスト モジュールに画像を追加するには、リッチ テキスト モジュールをクリックし、リッチ テキスト ツールバーでinsertImage ici画像アイコンをクリックします。
- 画像モジュールに画像を追加するには、画像モジュールをクリックし、プレースホルダー画像の上にあるサイドバーエディターで[置換]をクリックします。
- 画像を選択します。
- 既存の画像を挿入するには、右側のパネルで目的の画像をクリックします。
-
- コンピューター上にある画像、またはファイルURLで指定した画像をアップロードするには、右側のパネルで[画像を追加]をクリックします。Canvaの編集ツールを使用して新しい画像を作成するには、[Canvaを使用してデザイン]をクリックします。次に、目的の画像をクリックして挿入します。
画像を挿入する前に、画像の読み込み時間や解像度を最適化することができます。それには、右側のパネルで[詳細]をクリックします。次に、[画像の最適化]ドロップダウンメニューをクリックし、次のいずれかの最適化オプションを選択します。
-
- 高:画像は高解像度で読み込まれますが、読み込み時間が長くなります。
- 既定:画像は、解像度と読み込み時間の両方に対して最適化されます。
- 低:画像は低解像度で読み込まれますが、読み込み時間が短くなります。ページの読み込み時間の最適化について詳しくは、開発者向けドキュメントをご覧ください。


画像を編集する
コンテンツに画像を追加したら、画像サイズの編集、代替テキストやリンクの追加、あるいは読み込み動作の設定を行うことができます。
リッチ テキスト モジュール内の画像を編集する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[マーケティング] > [ウェブサイト] > [ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[マーケティング] > [ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[マーケティング] > [ウェブサイト] > [ブログ]の順に進みます。
- ナレッジベース:HubSpotアカウントにて、[サービス] > [ナレッジベース]の順に進みます。
- Eメール:HubSpotアカウントにて、[マーケティング] > [Eメール]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
- コンテンツエディターで、画像をクリックして画像編集ツールバーを表示します。
- 画像を編集します。
- 画像の周りに表示するテキストの位置を調整するには、inline位置合わせアイコンをクリックします。
-
- 画像のサイズを調整するには、幅と高さの矢印をクリックするか、ピクセル値を入力します。
- 画像周囲のパディングを調整するには、[間隔]ドロップダウンメニューをクリックし、画像アイコンの境界付近でピクセル値を入力します。
- リッチ テキスト モジュールからアイコンを削除するには、画像をクリックしてからdeleteゴミ箱アイコンをクリックします。
- リッチ テキスト モジュール内の画像を置き換えるには、画像をクリックしてからreplace repl置換アイコンをクリックし、新しい画像を追加します。


- 画像をリンクする、代替テキストを追加する、または読み込み動作を設定するには、画像をクリックしてから鉛筆アイコンeditをクリックし、次の操作を行います。
- 画像にリンクを追加するには、ポップアップボックスで[リンク先]ドロップダウンメニューをクリックし、目的のリンクのタイプを選択します。下のフィールドに、リンクの宛先を入力します。各種のリンクについて詳細をご確認ください。
-
- [代替テキスト]フィールドに、検索エンジンとスクリーンリーダーに対して画像の内容を説明するテキストを入力します。これにより、サイトのアクセシビリティーとSEOが向上します。ウェブサイトのアクセシビリティーについて詳しくは、開発者ドキュメントを参照してください。
注:代替テキストを画像に追加しても、タイトルテキストが追加されるわけではありません。代替テキストは検索エンジンのランキングとアクセシビリティーに影響を与えるためのものですが、タイトルテキストは、訪問者が画像にカーソルを重ねたときに表示されるものです。
- 画像の読み込み動作を設定する場合や、検索エンジン用に画像リンクのタイプをカスタマイズする場合は、[詳細設定]をクリックします。
- 画像の読み込み動作を設定するには、[画像の読み込み] ドロップダウンメニューをクリックし、次のいずれかのオプションを選択します。
- 遅延:訪問者がページの画像部分に到達したときにのみ、画像が読み込まれます。これにより、ページの読み込みにかかる時間が短縮され、SEOが改善されます。既定では、この設定で画像が読み込まれます。
- 遅延しない:ページが読み込まれるとすぐに画像が読み込まれます。
- ブラウザーの既定値:画像の読み込み動作は、ユーザーのブラウザー設定によって決まります。
- 画像リンクのタイプをカスタマイズするには、[リンクタイプ]セクションで、次の1つ以上の属性を選択します。
- 通常:このリンクはスポンサーリンクではありません。
- フォローなし:このリンクはウェブサイトに関連付けられていません。
- スポンサー:このリンクはスポンサーリンクまたは広告です。
- ユーザーが作成したコンテンツ:このリンクは、ブログコメントやフォーラムディスカッションなどのユーザー生成コンテンツにつながっています。
- 画像の読み込み動作を設定するには、[画像の読み込み] ドロップダウンメニューをクリックし、次のいずれかのオプションを選択します。
- [適用]をクリックして、変更を画像に適用します。


- コンテンツエディターの右上にある[更新]または[公開]をクリックして、変更を公開します。
画像モジュール内の画像を編集する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[マーケティング] > [ウェブサイト] > [ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[マーケティング] > [ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[マーケティング] > [ウェブサイト] > [ブログ]の順に進みます。
- Eメール:HubSpotアカウントにて、[マーケティング] > [Eメール]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
- コンテンツエディターで、画像モジュールをクリックします。
- 現在の画像を削除するには、サイドバーエディターの[画像]セクションで[削除]をクリックします。これにより、現在の画像が画像モジュールから削除されますが、ページからモジュールが削除されることはありません。
- 現在の画像を置き換えるには、サイドバーエディターの[画像]セクションで[置換]をクリックし、新しい画像を追加します。
- [代替テキスト]フィールドに、検索エンジンとスクリーンリーダーに対して画像の内容を説明するテキストを入力します。これにより、サイトのアクセシビリティーとSEOが向上します。ウェブサイトのアクセシビリティーについて詳しくは、開発者ドキュメントを参照してください。
注:代替テキストを画像に追加しても、タイトルテキストが追加されるわけではありません。代替テキストは検索エンジンのランキングとアクセシビリティーに影響を与えるためのものですが、タイトルテキストは、訪問者が画像にカーソルを重ねたときに表示されるものです。


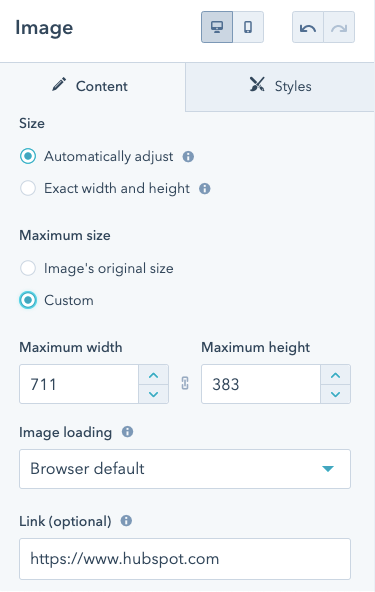
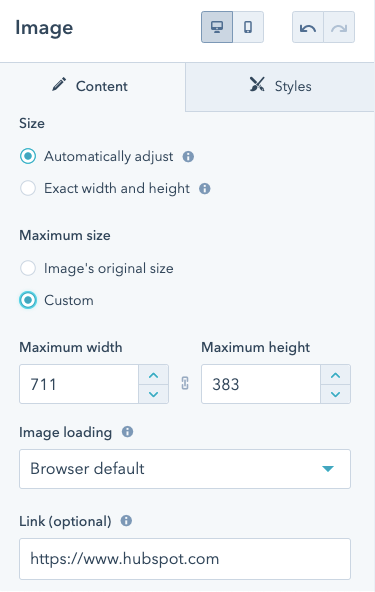
- 画像のサイズを設定します。サイズを自動的に設定することも、カスタムの高さと幅を設定することもできます。
- 自動的に調整:画像のサイズは、それを表示するデバイスに合わせて拡大縮小されます。
- 幅と高さを固定:画像はすべてのデバイス上で同じサイズで表示されます。
- 最大サイズを設定します。
- 画像の本来のサイズ:画像が本来のサイズよりも大きく表示されることはありません。
- カスタム:画像が[幅]および[高さ]フィールドで設定されている特定の幅と高さよりも大きく表示されることはありません。
- 画像の読み込み動作を設定するには、[画像の読み込み]ドロップダウンメニューをクリックし、次のいずれかのオプションを選択します。
- 遅延:訪問者がページの画像部分に到達したときにのみ、画像が読み込まれます。これにより、ページの読み込みにかかる時間が短縮され、SEOが改善されます。既定では、この設定で画像が読み込まれます。
-
- ブラウザーの既定値:画像の読み込み動作は、ユーザーのブラウザー設定によって決まります。
- 画像にリンクを追加するには、[リンク(オプション)]フィールドにリンク先URLを入力します。[リンクを新しいタブで開く]チェックボックスをオンにすると、訪問者が新しいブラウザータブでリンク先URLにリダイレクトされます。


- コンテンツエディターの右上にある[更新]または[公開]をクリックして、変更を公開します。
